Project Overview
Foodfull is an app for food lovers that will help users track everything they put into the fridge, remind them to eat it before it goes bad and even gives them recipe suggestions that prioritize the food that will spoil first. I’m totally guilty of doing this!
This is a speculative project completed in 2019 during Designlab’s UX Academy.
Objective
- To design a mobile application
- To establish Foodfull’s brand

01. Research
Goal: To research the business, product, and users
Process: Market Research / Competitive Analysis / Interviews
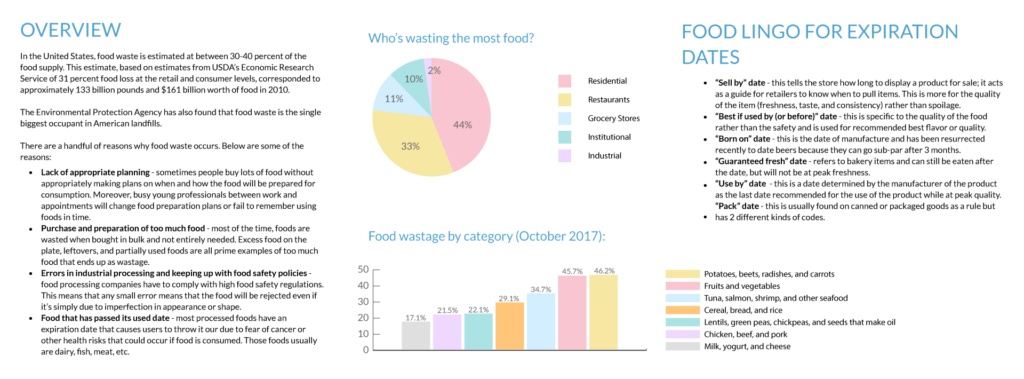
Market Research
I started with market research to gain a general understanding of the problem at hand — food waste. As of 2018, data shows that Americans waste about a pound of food per person each day, with people who have healthier diets rich in fruits and vegetables being the most wasteful.

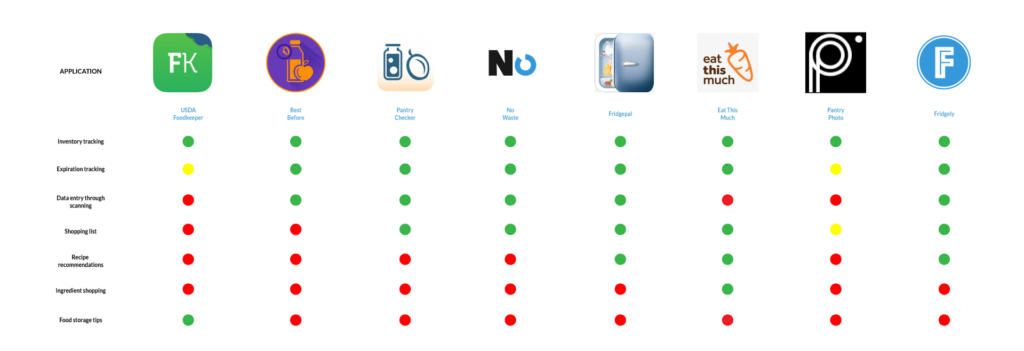
Competitive Analysis
While there are existing apps that offer basic features like food tracking and recipes, I found that they lacked comprehensive inventory management and proactive food utilization. Moreover, the UI is dated and perhaps they haven’t been maintained over the years.

Interviews
To learn more about users, I conducted interviews at a local cafe with 5 individuals about their experiences with grocery shopping and food storage.
- Number of Participants: 5
- Gender: 2 male / 3 female
- Age: 21–25 years old
02. Define
Goal: To define the target user and understand their needs, goals, and frustrations
Process: Empathy Map / Persona
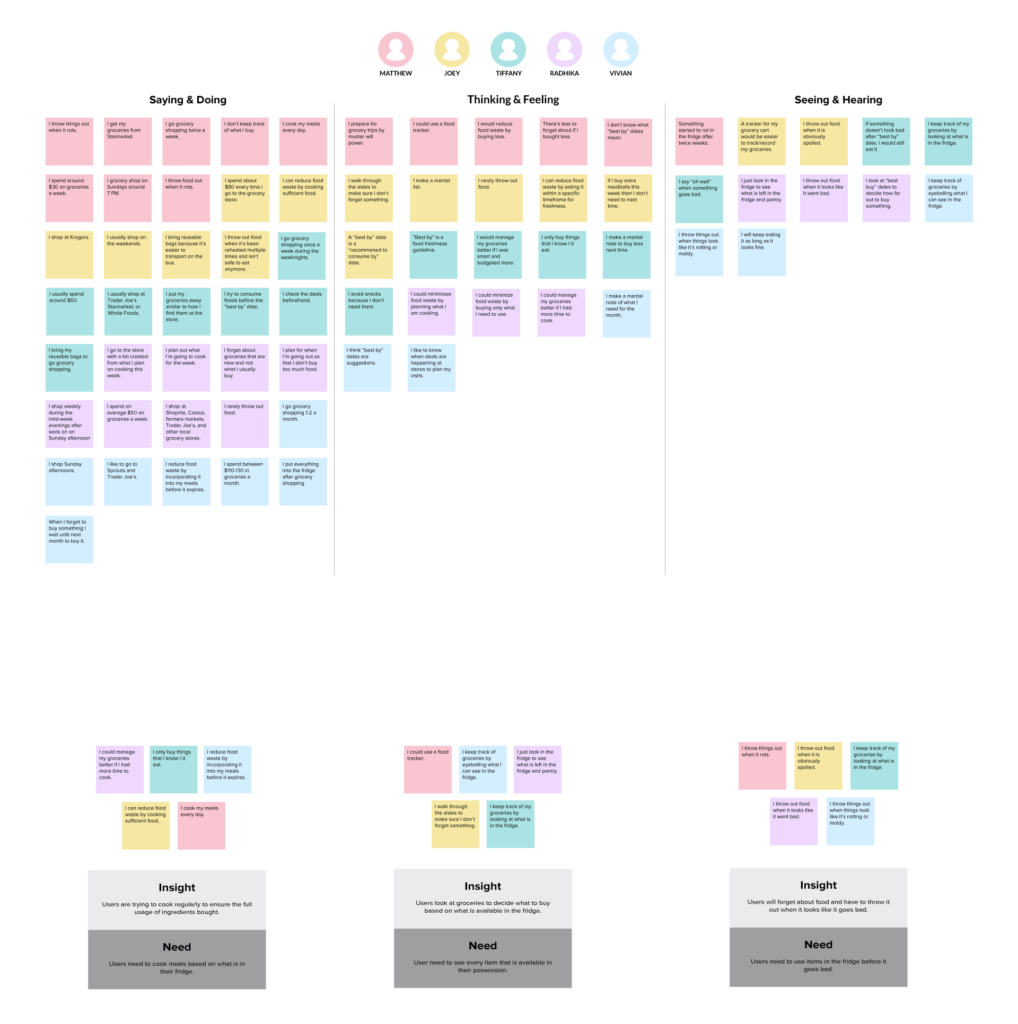
Empathy Map
With the notes from my interviews, I synthesized my research findings by creating an empathy map. It was clear that none of the users currently use any method to organize their shopping or groceries at home aside from making a mental note.

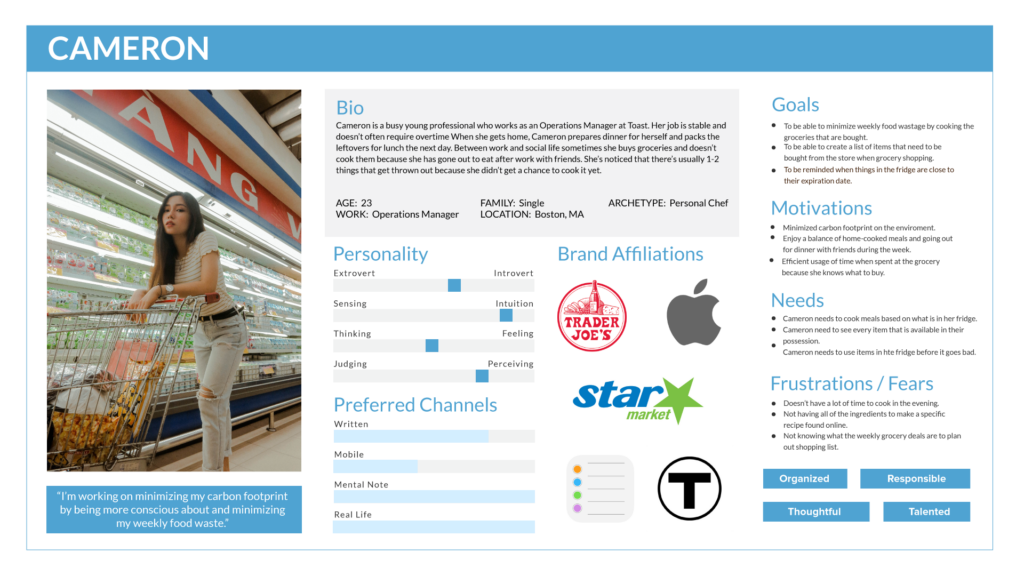
Persona
Next, I created a person “Cameron” to represent the findings from the empathy map. Reflecting Foodfull’s target demographic, Cameron is a busy young professional who is hoping to minimize her carbon footprint. She allowed me to empathize with users while designing.

Insights
- Users are trying to cook regularly to ensure the full-usage of ingredients bought.
- Users look at groceries to decide what to buy and what is avabilable in the fridge.
- Users will forget about food and have to throw it out when it looks like it went bad.
Needs
- Users need to cook meals based on what is in their fridge.
- Users need to see every item that is in the fridge and pantry.
- Users need to use items in the fridge before it goes bad.
03. Ideate
Goal: To ideate app features, information architecture, and flows
Process: Individual Brainstorming / Product Roadmap / Sitemap
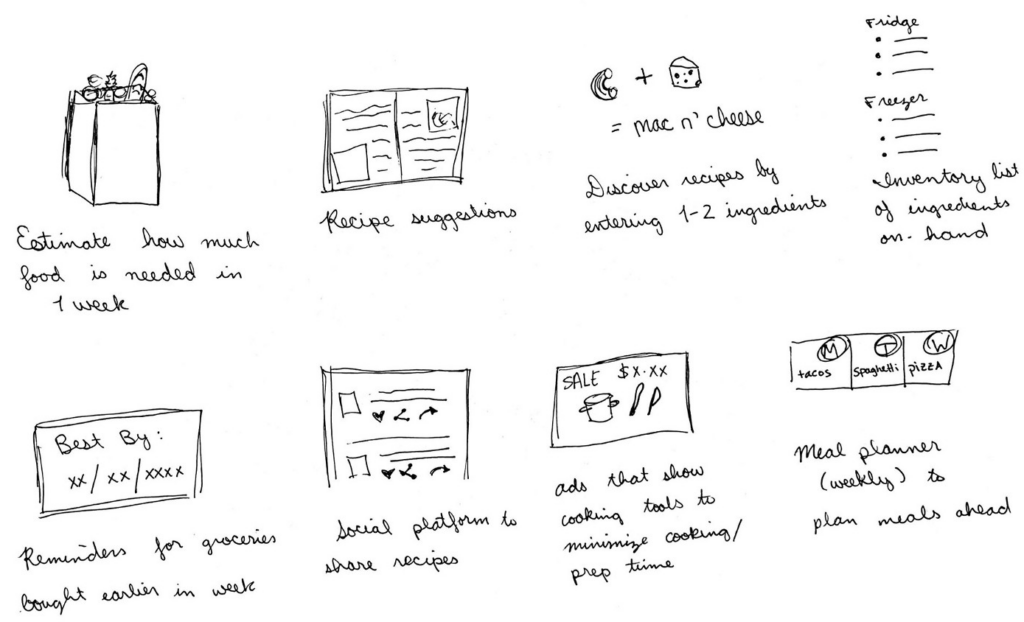
Brainstorming
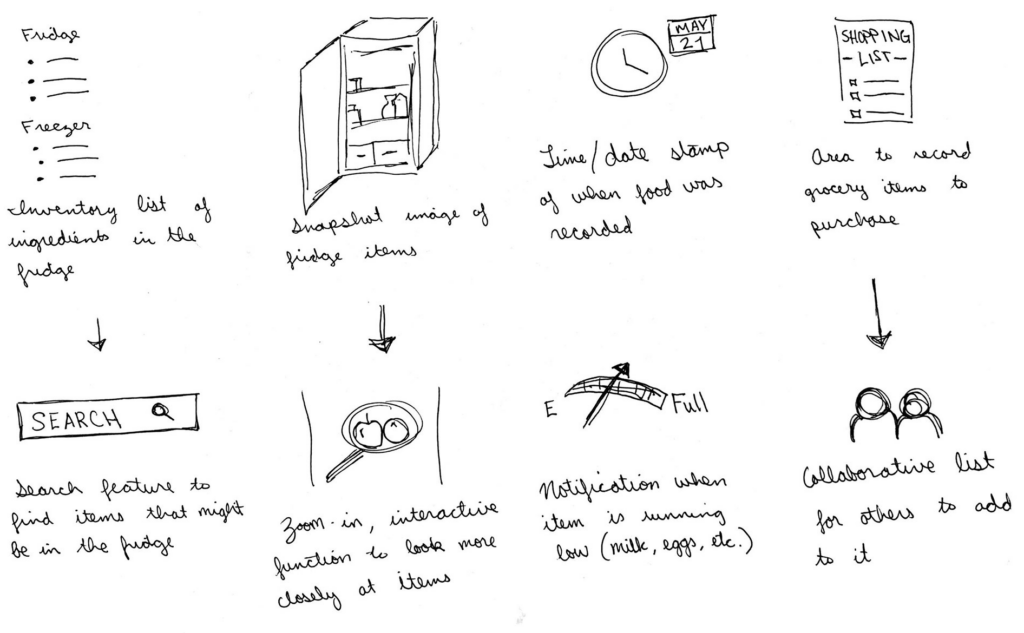
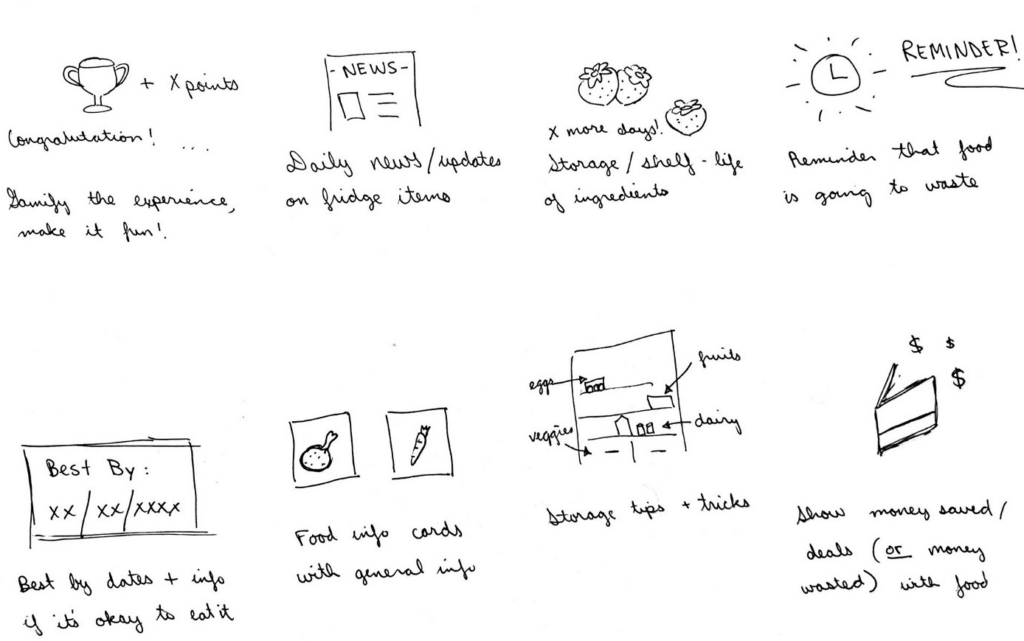
I used the Crazy 8s method to doodle ideas per each of the following “How might we…”
- Provide Cameron with recipes based on ingredients that she already has?
- Track what groceries Cameron has in her fridge and pantry?
- Remind Cameron of her inventory stock?



Product Roadmap
This product roadmap is to prioritize several key features aiming to solve Cameron’s needs. I chose features to prioritize based on how relevant they were to solving the problem and keeping in mind what similar features other apps had to minimize the user learnability.
Priority 1
Weekly meal planner – the ability to plan out meals before the week
Discover recipes – find recipes by searching 1-2 ingredients
Priority 2
Snapshot image of items – photo with date taken of the fridge after grocery shopping
Zoom-in – interactive function to look more closely at items in the image
Search – search feature to find items that might be in the fridge
Items list – inventory list of ingredients in the fridge
Priority 3
Daily news/updates – status updates on the food items that are currently in the fridge and regular shopped items
Reminder – a customized setting for reminders when food is close to going to waste
Food info card – cards with quick-views of general information of the item
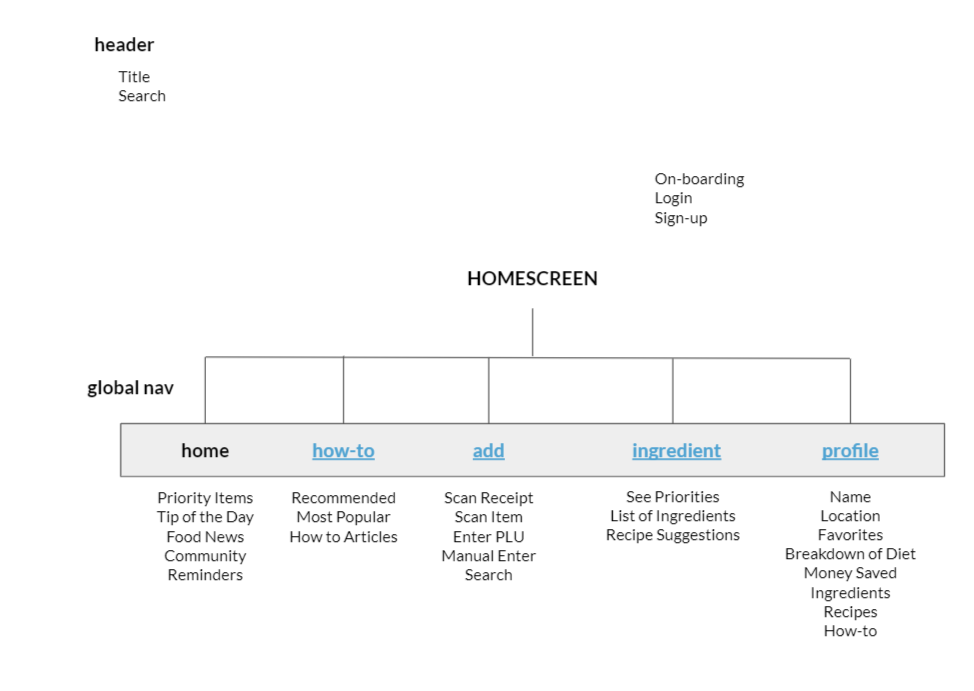
App Map
I created a sitemap to visualize the information architecture of the app. This helped me determine where the best placement and user flow the app should provide for users.

04. Design
Goal: To design mid-fidelity wireframes for responsive screens
Process: Sketches / Branding / High-Fidelity Wireframes
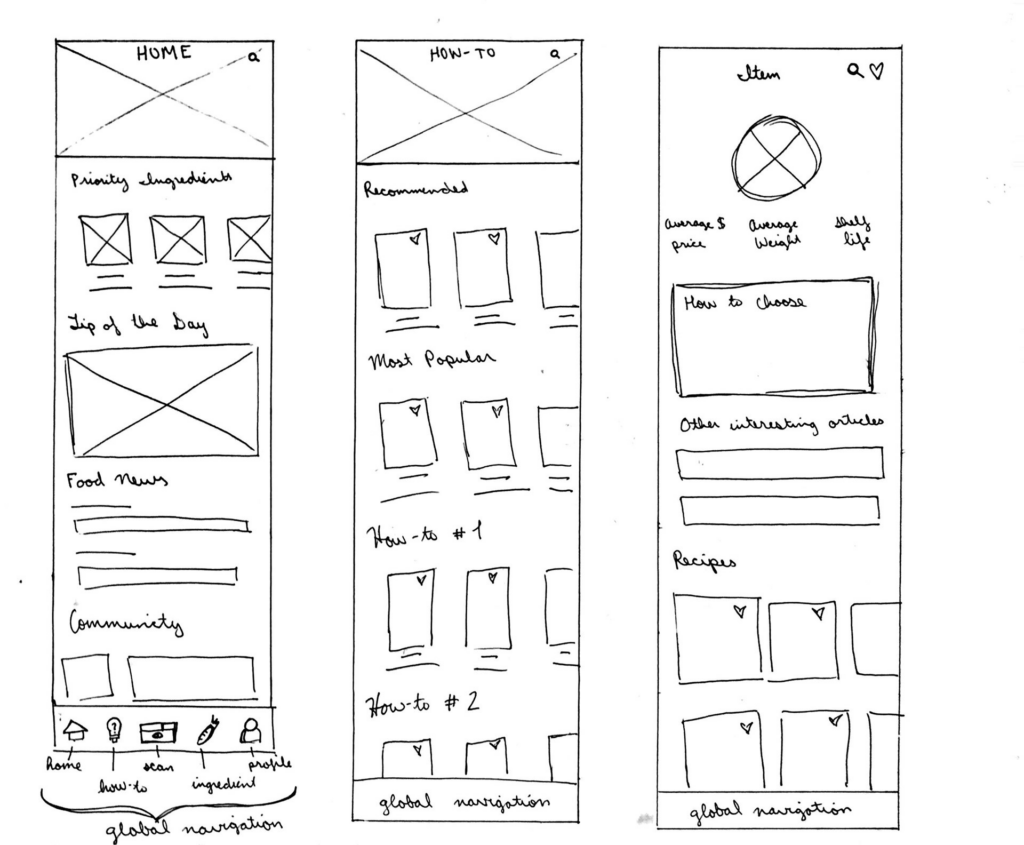
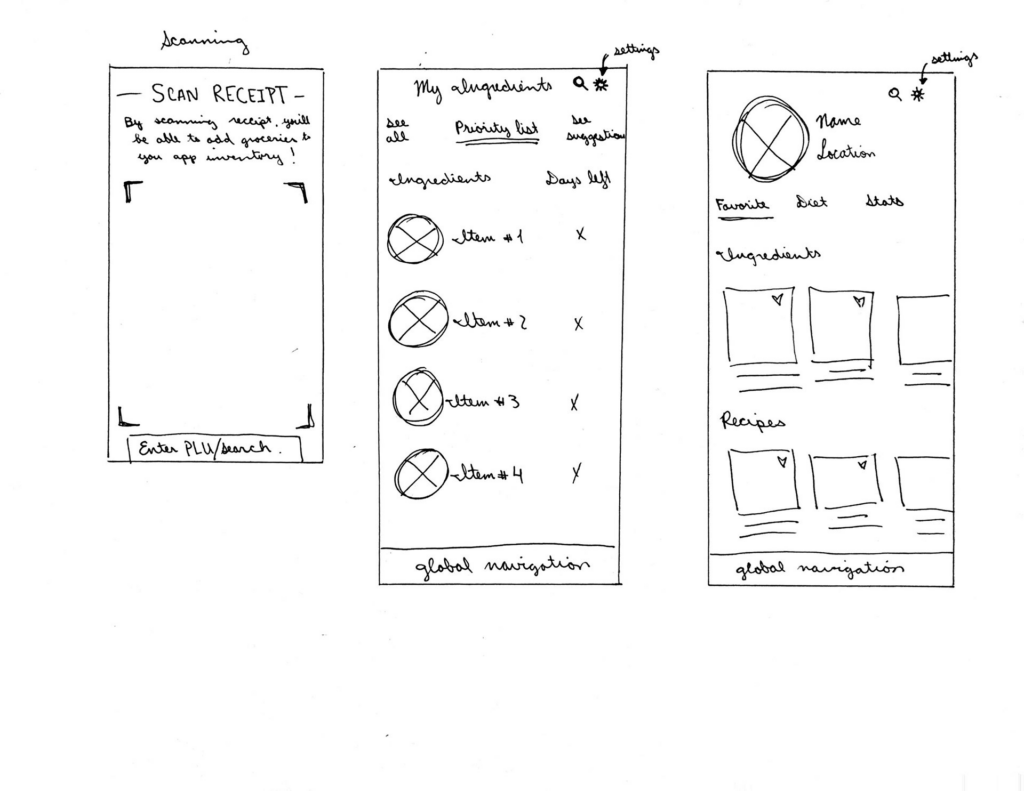
Sketches
I began designing the UI of the new features by sketching out various screens that I intended to add.


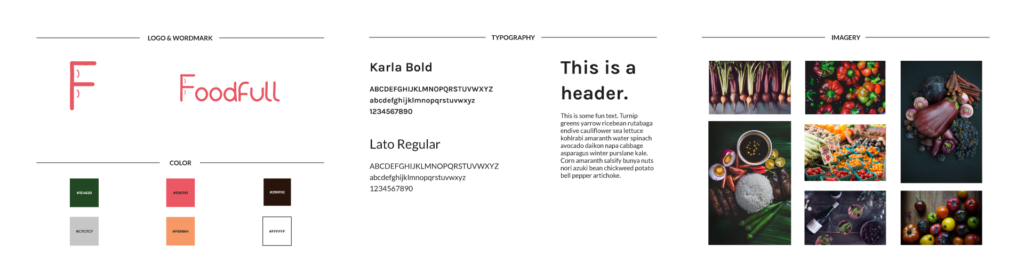
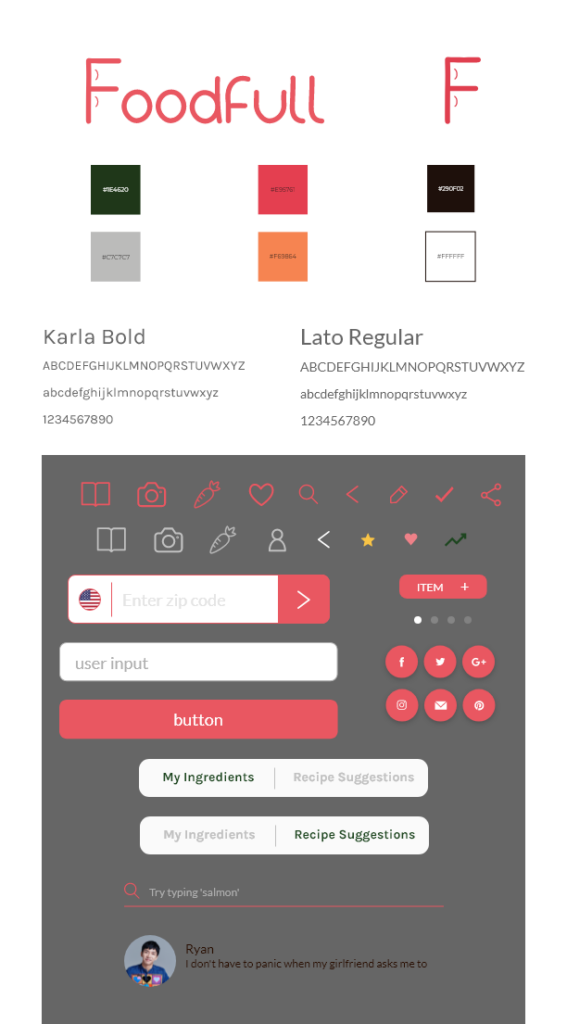
Branding
Before creating high-fidelity wireframes, I established the branding for Foodfull through the process of a mood board and the creation of a logo that would represent the app as a fun and knowledgeable app.

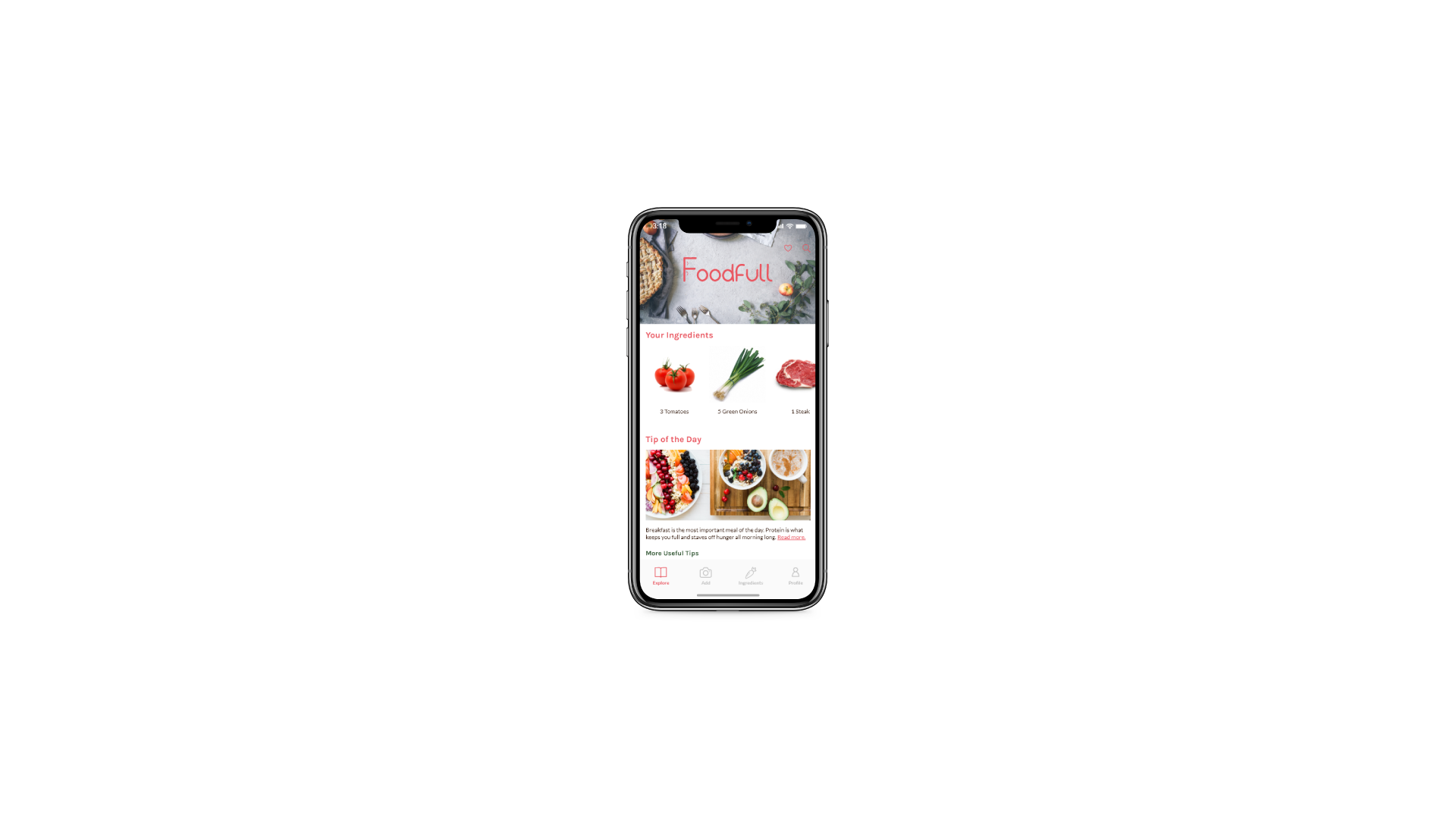
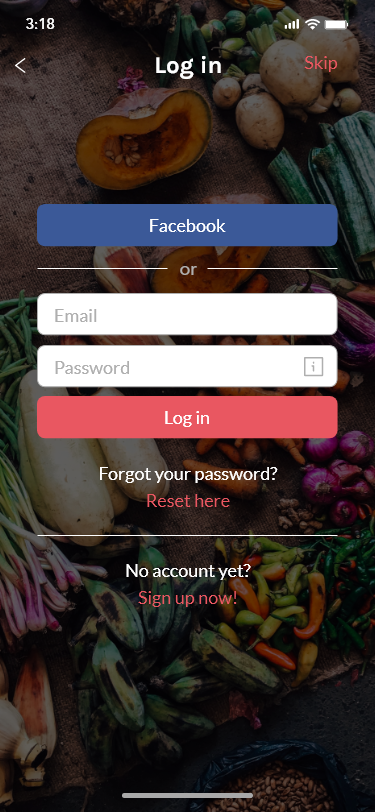
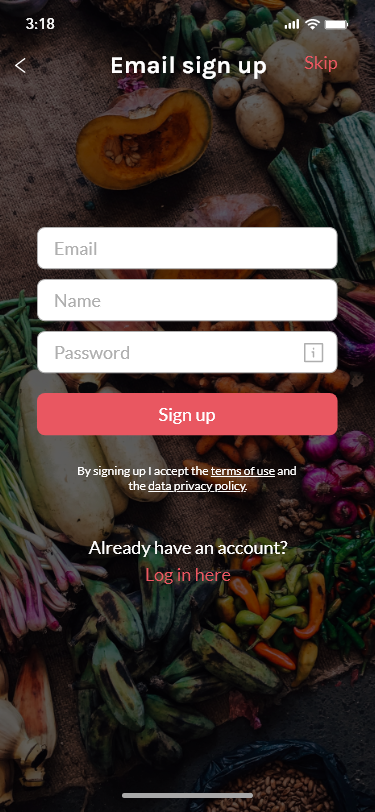
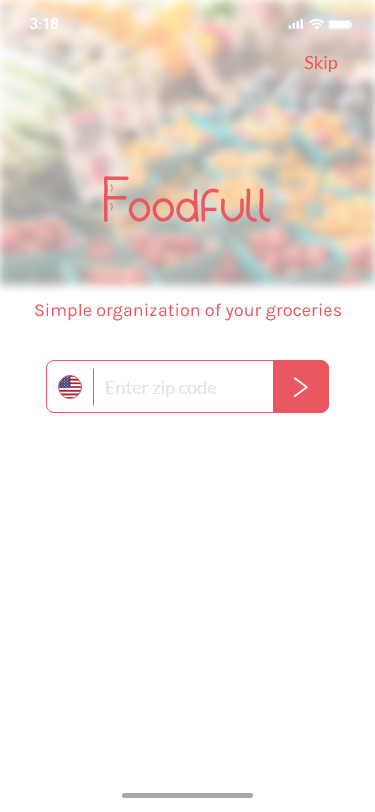
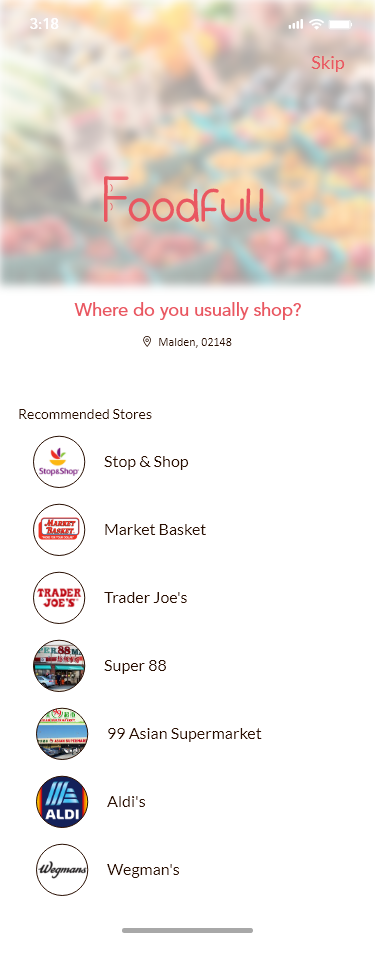
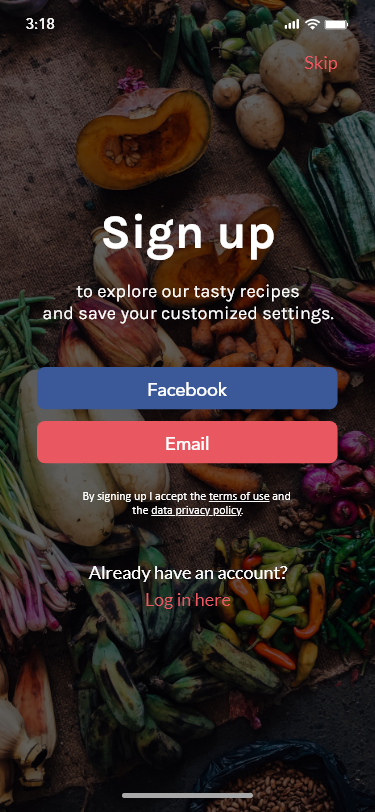
High-fidelity Wireframes
With the established branding, I updated my wireframes to be colorful and visually appealing.









05. Prototype
Goal: To prototype a mid-fidelity website and again usability feedback
Process: High-Fidelity Prototype / Usability Testing
With the high-fidelity wireframes, I created a mobile prototype in Adobe XD to gather usability data from potential users.
Usability Testing
Objectives:
- Test if users can accomplish tasks given successfully
- Identify areas of inconsistency within the design
- Determine the overall usability of the new feature
Tasks, Errands:
Scenario 1: You’re new to the app and you’re getting set up. Walk-through the onboarding steps.
Task: Open the app and create an account with your email.
Scenario 2: You’re looking to learn more about pineapples
Task: From the homepage, look for a how-to article on pineapples.
Scenario 3: Input details about your newly bought strawberries.
Task: Add strawberries to your ingredients.
Results:
I conducted usability testing at local cafes with 4 participants who have a similar background to our persona, Cameron. From direct observation and audio recordings, I collected valuable usability feedback from target users.
06. Iterate
Goal: To iterate upon the design and develop high-fidelity wireframes
Process: Affinity Map / Revised Wireframes & Prototype / UI Kit
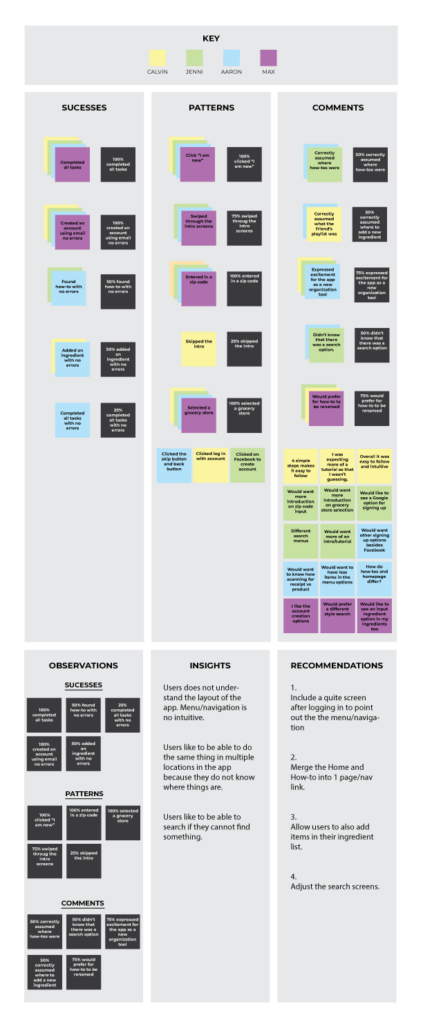
Affinity Map
I created an affinity map to synthesize the usability findings and to identify reoccurring behaviors and feedback. This allowed me to better understand the usability of the current design. The synthesized data indicated that minors adjustments would provide for more legibility in the overall design.

Revised Wireframes & Prototypes
With the information I gathered in the affinity map, I revised the wireframes and prototype.
UI Kit
While prototyping, I completed a UI kit to document UI elements and patterns for future reference.

Reflection
This project is an optimistic solution for minimizing food waste because it is working with the assumption that users will be willing to try a new app on their phone besides using their method already in place. However, there are a lot of areas for this product to grow because there are not as many apps that currently exist for users. With more tests and edits, this project has the potential to gather more users and better its performance.
Next steps
- Work with developers to identify any technical limitations
- Continue to design additional features and functionality for the app that would cater to user needs
- Continue organizing design deliverables for hand-off